vendredi 27 décembre 2013
Pac Man Brushs
Breaking Bad Brushs
Libellés :
bad,
breaking,
Breaking Bad,
brush,
brushs,
CS4,
CS5,
CS6,
free,
gratuit,
jesse,
Photoshop,
pinceau,
pinceaux,
ressources,
walter,
white
The Walking Dead Brushs
The Big Bang Theory brushs
lundi 23 décembre 2013
Faire un TimeLapse avec sa GoPro et le transformer en GIF animé // TUTO //
Le Timelapse, tout un art, et une mode également! Il en fleurit un peu plus tous les jours! Ce tuto va expliquer comment faire un TimeLapse avec sa GoPro et le transformer en GIF animé. Il va donc se diviser en deux parties, la première concernant le timelapse à proprement dit, et la seconde concernant la transformation en GIF. Voici un exemple :
Première partie : Le TimeLapse avec la GoPro
Pour ma part, j'utilise une GoPro Héro3+ Black édition. Pour commencer, il faut paramétrer votre GoPro sur le mode Timelapse, c'est à dire qu'elle va prendre automatiquement. Vous avez le choix entre 0,5 ; 1 ; 2 ; 5 ; 10 ; 30 et 60 secondes d'intervalle. Préférez une durée courte pour une action rapide, et à l'inverse une durée longue pour des mouvements long.
Une fois que vous avez votre point de vue, déclenchez la caméra, et prenez un livre en attendant la fin de votre timelapse...
Vous devez ensuite monter vos images afin de transformer le groupe d'images en une vidéo (le timelapse à proprement dit) pour cela, j'utilise TimeLapse assembler sur mac, il est gratuit et facile d'utilisation. Vous pouvez le télécharger directement ici. Ajouter votre dossier de photos dans le logiciel, et enregistrez le rendu sur le bureau.
Seconde partie : La transformation du Timelapse en GIF sous Photoshop
Si vous n'avez pas suivi le premier tuto sur le GIF, je vous invite à le consulter en suivant ce lien. Vous allez vous rendre compte qu'il est très simple de convertir notre timelapse en GIF. Dans Photoshop, allez dans "Fichier" puis "Importation" et enfin "Image video dans des calques", allez maintenant trouver le Timelapse préalablement enregistré sur le bureau.
Dans le menu qui apparait, sélectionner la partie qui vous intéresse, elle ne doit pas être trop longue sous peine de voire le téléchargement pour le web s'allonger, et le temps d'attente pour l'afficher également. Pour sélectionner un moment, utilisez les deux repères noirs aux extrémités de la timeline.
Quand vous avez sélectionné le plan qui vous convient, validez votre choix. Vous voyez que chaque image apparait dans un calque. Pour animer tout ça en GIF. Ouvrez la fenêtre des animations, puis lancez une prévisualisation avec espace. Enregistrer votre rendu comme décrit dans le premier tuto et le tour est joué.
Libellés :
apprendre,
convertire,
CS4,
CS5,
CS6,
effet,
gif,
gif animé,
gopro,
gratuit,
Photoshop,
Time lapse,
Timelapse,
tuto
Le Gif animé // TUTO //
Le Gif animé est une suite d'images qui défilent à une vitesse donnée. Fonctionnant un peu à la manière d'un film, sauf que vous n'aurez jamais le rendu fluide d'un métrage filmé par une caméra! Mais le principe est de pouvoir fournir une animation courte, légère et facile à héberger. Voici un exemple que j'ai réalisé en quelques minutes :
Nous allons reproduire à, quelques détails, ce gif. Pour commencer, ouvrez un nouveau document dans photoshop. Dans mon exemple, la taille est de 500px sur 250px avec un fond blanc.
Nous allons tout d'abord créer le cadre. Créer un nouveau calque (cmd+N), puis sélectionner l'arrière plan. Pour cela, transformer le fond en calque, faites un double clic dessus. Puis faites un clic sur la vignette correspondant à votre calque d'arrière plan. Une sélection s'affiche autour du cadre.
Ensuite, dans l'outils de sélection choisissez "modifier" puis "cadre" et appliquez une valeur de 10px. Revenez sur votre calque du dessus, puis remplissez avec un dégradé le cadre. Vous devez obtenir un rendu similaire :
Le cadre est maintenant terminé. Insérez ensuite l'image que vous voulez, pour ma part je choisi le logo du forum et placez le à droite de l'écran, de façon à ce qu'il soit collé au bord MAIS qu'on ne puisse pas le voire :
Placez le claque du cadre au dessus des autres calques, c'est important pour le rendu final pour que votre image ne semble pas passer au dessus, mais bien en dessous du cadre.
Nous allons reproduire à, quelques détails, ce gif. Pour commencer, ouvrez un nouveau document dans photoshop. Dans mon exemple, la taille est de 500px sur 250px avec un fond blanc.
Nous allons tout d'abord créer le cadre. Créer un nouveau calque (cmd+N), puis sélectionner l'arrière plan. Pour cela, transformer le fond en calque, faites un double clic dessus. Puis faites un clic sur la vignette correspondant à votre calque d'arrière plan. Une sélection s'affiche autour du cadre.
Ensuite, dans l'outils de sélection choisissez "modifier" puis "cadre" et appliquez une valeur de 10px. Revenez sur votre calque du dessus, puis remplissez avec un dégradé le cadre. Vous devez obtenir un rendu similaire :
Le cadre est maintenant terminé. Insérez ensuite l'image que vous voulez, pour ma part je choisi le logo du forum et placez le à droite de l'écran, de façon à ce qu'il soit collé au bord MAIS qu'on ne puisse pas le voire :
 |
| Vous apercevez à gauche la selection de mon logo |
Nous allons passer à présent à la partie d'animation à proprement dites. Pour commencer, vous devez activer la fenêtre d'animation. Pour cela, rendez vous dans "Fenêtre" puis cliquez sur animation. Une nouvelle fenêtre est apparu en bas de votre zone de travail.
Cliquez sur votre première vignette d'animation, puis sur le logo "dupliquer des images sélectionnées" :
Vous avez créé une seconde image, identique à la première. Sélectionnez votre deuxième image, puis le calque de l'image que vous avez mis sur le côté gauche de la composition. A présent, placez la à droite de la composition de façon à ce qu'elle disparaisse (comme pour la première image), en utilisant les flèches de votre pad directionnel. L'image ne doit pas bouger de façon verticale, uniquement en horizontale.
Avec la touche cmd sur mac, sélectionnez vos deux images, puis cliquez sur l'onglet "trajectoire des images animées"
 |
| Dans cette capture d'écran, seul l'image 2 est sélectionnée, mais il faut bien que les deux soit en bleu |
Un menu vient de s'ouvrir, entrez les valeurs suivantes :
Lancez une prévisualisation avec la barre espace du clavier pour voire le résultat. Votre Gif est terminé. Vous devez maintenant l'enregistrer de façon à ce qu'il puisse être hébergé sur le web. Pour cela, faite "Fichier" puis "Enregistrer pour le web et les périphériques", puis enregistrer le rendu où bon vous semble. C'est terminé, vous avez maintenant les bases pour créer un gif animé! Cependant, il y a quelques règles à respecter :
- Si vous devez modifier un calque, assurez vous d'être sur la première image dans la fenêtre d'animation, dans le cas contraire, c'est uniquement sur l'image sélectionné que la modification du calque prendra effet.
- Si vous désirez augmenter ou diminuer le temps entre chaque image, vous avez un ascenseur en dessous de vos images pour cela.
- Si vous avez plusieurs images, et que vous devez modifier le temps de l'ensemble, utiliser la touche cmd puis sélectionnez l'ensemble des images, puis modifiez le temps.
- Autant que possible, appliquez un fond à vos compositions, le format gif gère mal la transparence du fond.
Maintenant que vous avez les bases, vous pouvez vous exercer sur des modèles plus "complexes" :
L'effet reflet sous Photoshop // TUTO //
Dans notre exemple, nous allons utiliser du texte, pour obtenir ce résultat final :
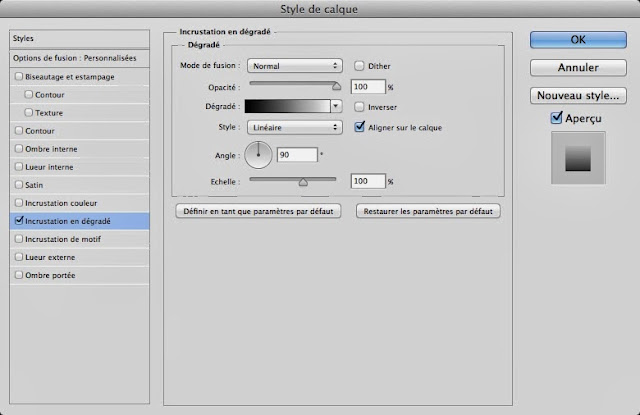
Ouvrez un nouveau document dans photoshop, peut importe ça taille. Écrivez votre texte dans un nouveau calque, double cliquez sur le calque pour afficher les styles de calques, et appliquez les effets comme ceci :
 |
| J'utilise le dégradé par défaut, du noir vers le blanc |
 |
| Activez le dégradé (couleur est le mode par défaut) et changez l'angle à -90 c'est à dire l'inverse de l'incrustation précédente, ou cliquez sur inverser. |
A présent, créez un nouveau calque, et fusionnez le avec celui du dessous. Pour cela, faite ctrl ou cmd puis cliquez sur les deux calques à fusionner, puis cmd ou ctrl + E. De cette façon, les valeurs entrées dans le style de calque ne pourrons pas varier.
Dupliquez le résultat de la fusion des calques (cmd+J), puis faite cmd + T afin d'activer la transformation. Faites un clic droit sur le calque dans la zone de travail, puis "symétrie axe verticale". Vous venez de créer votre reflet! Placez le en dessous du calque d'origine, avec une petite marge en plus pour donner l'illusion d'un véritable reflet :
Nous allons maintenant activer un masque de fusion en prenant soin d'être sur le calque du reflet, c'est à dire celui du dessous. Cliquez sur l'icône correspondant au masque :
Vérifiez que vous êtes sur le masque de fusion, puis appliquez un dégradé de noir vers le blanc directement sur la zone de travail comme ceci :
Comme vous le constatez, votre masque c'est remplis, laissant apparaître une partie du calque. Pour plus de réalisme, nous allons appliquer une déformation à notre calque, une perspective pour être plus précis.
A nouveau, effectuez un cmd+T pour activer la transformation, puis cliquez sur "perspective". Tirez l'une des extrémités inférieur du calque, et le tour est joué!
dimanche 22 décembre 2013
L'art du motif sur Photoshop //TUTO//
Les motifs, ou patterns, sur photoshop sont une répétition d'images que vous pourrez appliquer en fond, ou dans une forme par exemple. Très utile pour donner un effet voulu, comme ici par exemple :
 |
A gauche, le logo sans motif
A droite, le logo avec motif
|
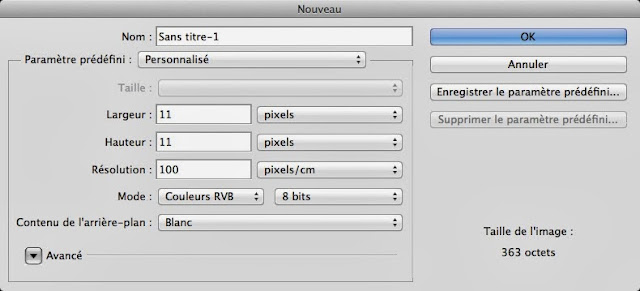
Pour bien comprendre le principe du motif, nous allons en créer un très simple. Dans photoshop, ouvrez un nouveau document, de taille 11 pixels par 11 avec un fond blanc :
Cela vous ouvre un tout petit carré, mais c'est le but! Grossissez l'image un maximum en utilisant alt + molette de la souris. Maintenant, sélectionnez l'outils "crayon" (pour cela, rester cliquer sur l'outils brush, et vous verrez apparaitre plusieurs outils, dont crayon") avec 1px et de la couleur souhaitée, puis en partant d'un coin, commencer à tracer votre diagonale jusqu'à obtenir ceci :
Votre motif est terminé! Mais pour commencer à l'utiliser, vous devez l'enregistrer d'une certaine façon. Allez dans : édition/Utiliser comme motif. Vous aurez une page similaire à celle ci :
Il ne reste plus qu'à nommer votre motif, puis à cliquer sur OK. Pour essayer votre motif, ouvrez un document de 500 px par 500, puis créez un nouveau calque (cmd+Shift+N sur mac). Remplissez ce calque avec une couleur, peu importe laquelle. Double cliquez sur ce nouveau calque dans le menu des calques à droite (par défaut), puis trouvez la section "incrustation de motif". Il ne vous reste plus qu'à sélectionner votre motif, et à cliquer sur OK :
Et voici le résultat, simple et efficace!
Maintenant que vous avez les bases, il ne vous reste plus qu'à imaginer tout un tas de nouveaux motifs, de plus en plus complexe, pour de meilleurs effets! Comme par exemple :
Voici quelques motifs que j'ai réalisé, vous pouvez les enregistrer comme motif sous photoshop et les utiliser à votre convenance, cliquez sur l'image pour télécharger :
Vous pouvez également en trouver sur internet, voici quelques liens qui pourrons vous donner des idées :
Inscription à :
Articles (Atom)